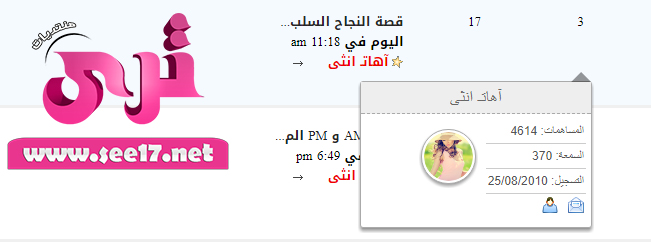
Javascript بيانات العضو عند المرور باسم العضو بشكل احترافي
Javascript بيانات العضو عند المرور باسم العضو بشكل احترافي
الجمعة 17 نوفمبر 2017, 21:15

https://i.servimg.com/u/f62/19/79/77/77/110.jpg
طريقة التركيب اذهب إلى. لوحة الادارة. عناصر اضافية. HTML و JAVASCRIPT.
اكواد javascript تفعيل اكواد javascript اختار نعم وسجل
ثم انشاء كود الاسم اي شئ اختار جميع صفحات
وضع الكود الاتي
- الكود:
/*
* Código: Hovercard
* Versão: 1.0
* Autor: Daemon
* Data: 15/10/2016
*/
$(document).ready(function(e) {
$("head").append(
'<style type="text/css">' +
'.hovercard {' +
' display: none;' +
' position: absolute;' +
' font-family:"Open Sans","Helvetica Neue",Helvetica,Arial,sans-serif;' +
' margin-top: 8px;' +
' margin-left: -15px;' +
' word-wrap: break-word;' +
' border:1px solid #aaa;' +
' color: #555;' +
' font-size: 12px;' +
' border-radius: 3px;' +
' z-index: 50;' +
' background-color: #fff;' +
' -webkit-box-shadow: rgba(0, 0, 0, 0.4) 0px 3px 4px;' +
' -moz-box-shadow: rgba(0, 0, 0, 0.4) 0px 3px 4px;' +
' box-shadow: rgba(0, 0, 0, 0.4) 0px 3px 4px;' +
'}' +
'.hovercard_inner {' +
' height: 145px;' +
' width: 230px;' +
'}' +
'.hovercard ul {' +
' margin-right: 5px;' +
' list-style: none;' +
' float: right;' +
'}' +
'.hovercard li {padding: 3px 2px;border-bottom: 1px solid #ccc;}' +
'.hovercard li:last-child {border-bottom: 0;}' +
'.hovercard:before {' +
' content: "";' +
' position: absolute;' +
' pointer-events: none !important;' +
' bottom: 100%;' +
' border-width: 10px;' +
' opacity: 0.4;' +
' border-style: solid;' +
' border-color: transparent transparent #000 transparent;' +
'}' +
'.hovercard h3 {' +
' background-color: #eee;' +
' border-bottom: 1px dashed #aaa;' +
' margin: 0;' +
' margin-bottom: 5px;' +
' padding: 3px;' +
' text-align: center;' +
'}' +
'.hovercard h3 a {' +
' font-size: 17px;' +
' color:#666;' +
'}' +
'.hovercard h3 a:hover {color: #333;}' +
'.hover-foto {' +
' width: 55px;' +
' height: 55px;' +
' background-color: #FFFFFF;' +
' border: 1px solid #aaa;' +
' -webkit-box-shadow: rgba(0, 0, 0, 0.4) 0px 2px 3px;' +
' -moz-box-shadow: rgba(0, 0, 0, 0.4) 0px 2px 3px;' +
' box-shadow: rgba(0, 0, 0, 0.4) 0px 2px 3px;' +
' margin: 10px;' +
' padding: 2px;' +
' -webkit-border-radius: 100%;' +
' -moz-border-radius: 100%;' +
' border-radius: 100%;' +
'}' +
'.hovercard a {' +
' text-decoration: none;' +
' cursor: pointer;' +
'}' +
'</style>'
);
$("body").append('<div class="hovercard" style="display:none"></div>');
var timeout;
function fadeOutHovercard() {
timeout = setTimeout(function() {
$(".hovercard").fadeOut(400, function() {
$(this).html("<img src='https://imgur.com/qgD1gdO.gif' alt>");
});
}, 1500);
}
function conteudo(user, url, id, foto, msg, rep, reg) {
var conteudoHC =
'<div class="hovercard_inner">' +
' <h3><a href="' + url + '">' + user + '</a></h3>' +
' <ul>' +
' <li><strong>المساهمات:</strong> ' + msg + '</li>' +
' <li><strong>السمعة:</strong> ' + rep + '</li>' +
' <li><strong>التسجيل:</strong> ' + reg + '</li>' +
' <li>' +
' <a href="/privmsg?mode=post&u=' + id + '">' +
' <img src="https://2img.net/s/t/18/09/33/i_icon_pm.png" title="Enviar MP">' +
' </a>' +
' ' +
' <a href="' + url + '">' +
' <img src="https://2img.net/s/t/18/09/33/i_icon_profile.png" title="Visitar o perfil">' +
' </a>' +
' </li>' +
' </ul>' +
' <img src="' + foto + '" class="hover-foto" alt>' +
'</div>';
$(".hovercard").html(conteudoHC);
}
$("a[href^='/u']").mouseenter(function(e) {
if(timeout) {clearTimeout(timeout);}
var pos = {
top: e.pageY+ "px",
left: e.pageX + "px"
};
$(".hovercard").html("<img src='https://imgur.com/qgD1gdO.gif' alt>").css(pos).fadeIn(400);
var urlUser = $(this).attr("href"), idUser = urlUser.match(/\d+/).toString();
var stored = sessionStorage.getItem("hovercard-" + idUser);
if(!stored) {
$.get(urlUser + "?change_version=punbb", function(data) {
var user = $(data).filter("title").text().split("- ")[1], fotoUser = $("#profile-advanced-right .module:first .main-content img", data).attr("src"), msg = $("#field_id-6 dd", data).text(), rep = $("#field_id-14 dd", data).text(), reg = $("#field_id-4 dd", data).text();
var JSONuser = [{nome: user, url: urlUser, foto: fotoUser, id: idUser, mensagem: msg, reputacao: rep, registro: reg}];
var dataAsJsonString = JSON.stringify(JSONuser);
sessionStorage.setItem("hovercard-" + idUser, dataAsJsonString);
conteudo(user, urlUser, idUser, fotoUser, msg, rep, reg);
});
return false;
}
var JSONuser = $.parseJSON(stored);
$.each(JSONuser, function(i, val) {
if(val.id == idUser) conteudo(val.nome, val.url, val.id, val.foto, val.mensagem, val.reputacao, val.registro);
});
}).mouseleave(function(e) {
fadeOutHovercard();
});
$(".hovercard").mouseenter(function(e) {
if(timeout) {clearTimeout(timeout);}
}).mouseleave(function(e) {
fadeOutHovercard();
});
});
 رد: Javascript بيانات العضو عند المرور باسم العضو بشكل احترافي
رد: Javascript بيانات العضو عند المرور باسم العضو بشكل احترافي
السبت 25 نوفمبر 2017, 15:58
تسلم الأيادي
الموضوع جميل
والطرح رائع
ونحن بانتظار المزيد