كود بنرات دائرية بتقنية css - زوم على البنر
كود بنرات دائرية بتقنية css - زوم على البنر
الجمعة 17 نوفمبر 2017, 21:31
كود بنرات دائرية بتقنية css - زوم على البنر
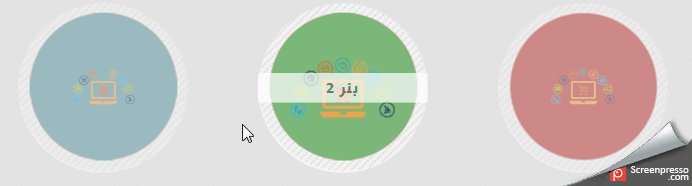
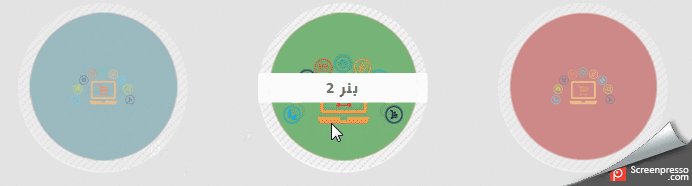
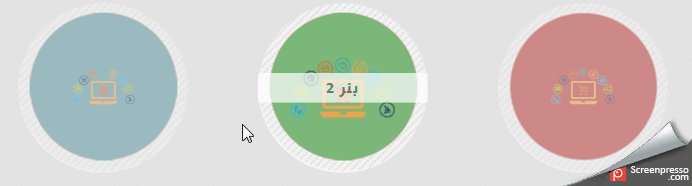
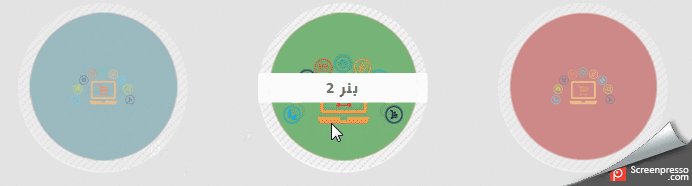
صورة للبنر

https://i.servimg.com/u/f68/16/46/77/76/1437-010.gif
صورة للبنر

https://i.servimg.com/u/f68/16/46/77/76/1437-010.gif
- الكود:
<style>
.gridcontainer {
width: 720px;
margin: 30px auto;
}
.grid_3 {
display: inline;
float: left;
margin-left: 10px;
margin-right: 10px;
width: 220px;
}
.fmcircle_out {
width: 200px;
height: 200px;
background: rgba(221,221,221,0.3)
text-align: center;
display: block;
margin-left: 10px;
opacity: 0.5;
border-radius: 100px;
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
-o-border-radius: 100px;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
transition: all 0.2s linear;
}
.fmcircle_out:hover {
opacity: 1;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
transition: all 0.2s linear;
}
.fmcircle_out:hover .fmcircle_in img {
margin: 30px 25px 25px 25px;
width: 120px;
height: 120px;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
transition: all 0.2s linear;
}
.fmcircle_in {
width: 170px;
height: 170px;
margin: 15px;
display: inline-block;
overflow: hidden;
border-radius: 85px;
-moz-border-radius: 85px;
-webkit-border-radius: 85px;
-o-border-radius: 85px;
}
.fmcircle_in img {
border: none;
margin: 53px;
width: 64px;
height: 64px;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
transition: all 0.2s linear;
}
.fmcircle_in span {
margin: 0;
padding: 0;
border: 0;
vertical-align: baseline;
width: 160px;
background: #fff;
color: #666666;
padding: 5px;
margin: 70px 0 0 0;
height: 20px;
text-align: center;
font-weight: bold;
letter-spacing: 0.08em;
text-transform: uppercase;
float: left;
position: absolute;
opacity: 0;
border-radius: 2px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
-o-border-radius: 2px;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
transition: all 0.2s linear;
}
.fmcircle_out:hover .fmcircle_in span {
opacity: 1;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
transition: all 0.2s linear;
}
/*** Patterns ***/
.fmcircle_blue {
background: url(http://i68.servimg.com/u/f68/16/46/77/76/138.png);
}
.fmcircle_red {
background: url(http://i68.servimg.com/u/f68/16/46/77/76/239.png);
}
.fmcircle_green {
background: url(http://i68.servimg.com/u/f68/16/46/77/76/331.png);
}
</style>
<div class="gridcontainer clearfix">
<div class="grid_3">
<div class="fmcircle_out">
<a href="#"> </a>
<div class="fmcircle_border">
<div class="fmcircle_in fmcircle_blue">
<span>بنر رقم 1</span><img src="http://i68.servimg.com/u/f68/16/46/77/76/uo_ouo63.png" />
</div>
</div><a href="#"> </a>
</div>
</div>
<div class="grid_3">
<div class="fmcircle_out">
<a href="#"> </a>
<div class="fmcircle_border">
<div class="fmcircle_in fmcircle_green">
<span>بنر 2</span><img src="http://i68.servimg.com/u/f68/16/46/77/76/uo_ouo63.png" />
</div>
</div><a href="#"> </a>
</div>
</div>
<div class="grid_3">
<div class="fmcircle_out">
<a href="#"> </a>
<div class="fmcircle_border">
<div class="fmcircle_in fmcircle_red">
<span>بنر 3</span><img src="http://i68.servimg.com/u/f68/16/46/77/76/uo_ouo63.png" />
</div>
</div><a href="#"> </a>
</div>
</div>
</div>


 رد: كود بنرات دائرية بتقنية css - زوم على البنر
رد: كود بنرات دائرية بتقنية css - زوم على البنر
السبت 25 نوفمبر 2017, 16:08
تسلم الأيادي
الموضوع جميل
والطرح رائع
ونحن بانتظار المزيد